
Browsers shipped a new set of CSS viewport units in 2022. These units make it easier to size elements in mobile browsers, where the browser’s …
New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem

Browsers shipped a new set of CSS viewport units in 2022. These units make it easier to size elements in mobile browsers, where the browser’s …
New CSS Viewport Units Do Not Solve The Classic Scrollbar Problem
I’m trying to understand passkeys. I did a test today trying to create and use a passkey on a demo site. I tested trying to log in on an Android …
Using Passkeys in Google’s ecosystem
An interesting piece at The Atlantic on how link rot is affecting everything.
A neat insight into the early days of CSS from Eric Meyer.
I first saw CSS in a technical writing class at umich (TC450 with Rod Johnson & Kara Heinrichs). Like Eric, I found it very exciting, but yeah, nothing actually worked.
We’re getting there.
This was no idle threat. Lysenko’s powerbase was well known: “The whole country knows of the debate taking place between Vavilov and Lysenko,” one his cronies stood up and announced at a meeting. “Vavilov will have to change his ways, because Stalin said that things must not work the way Vavilov says but as Lysenko says.” Within a few years, working with Stalin and others, Lysenko was well on the way to purging Mendelian geneticists from the ranks of Soviet science, having them fired or thrown into prison if they did not swear allegiance to Lysenko’s views. He had also, for all intents and purposes, removed all mention of Mendelian genetics from biology textbooks at every level from grade school on through university.
The Botanist Who Defied Stalin
Extend your arm out until your elbow is straight, and hold your thumb and index finger about four inches apart. That’s a little wider than a credit card. A little less than half the width of a piece of notebook paper. Got it? Cool.
Now read this.

Now look back at your fingers.
Go read Steel at MGoBlog. What an amazing story. Congrats to the 2021 Women’s Gymnasts on the first national title in school history!

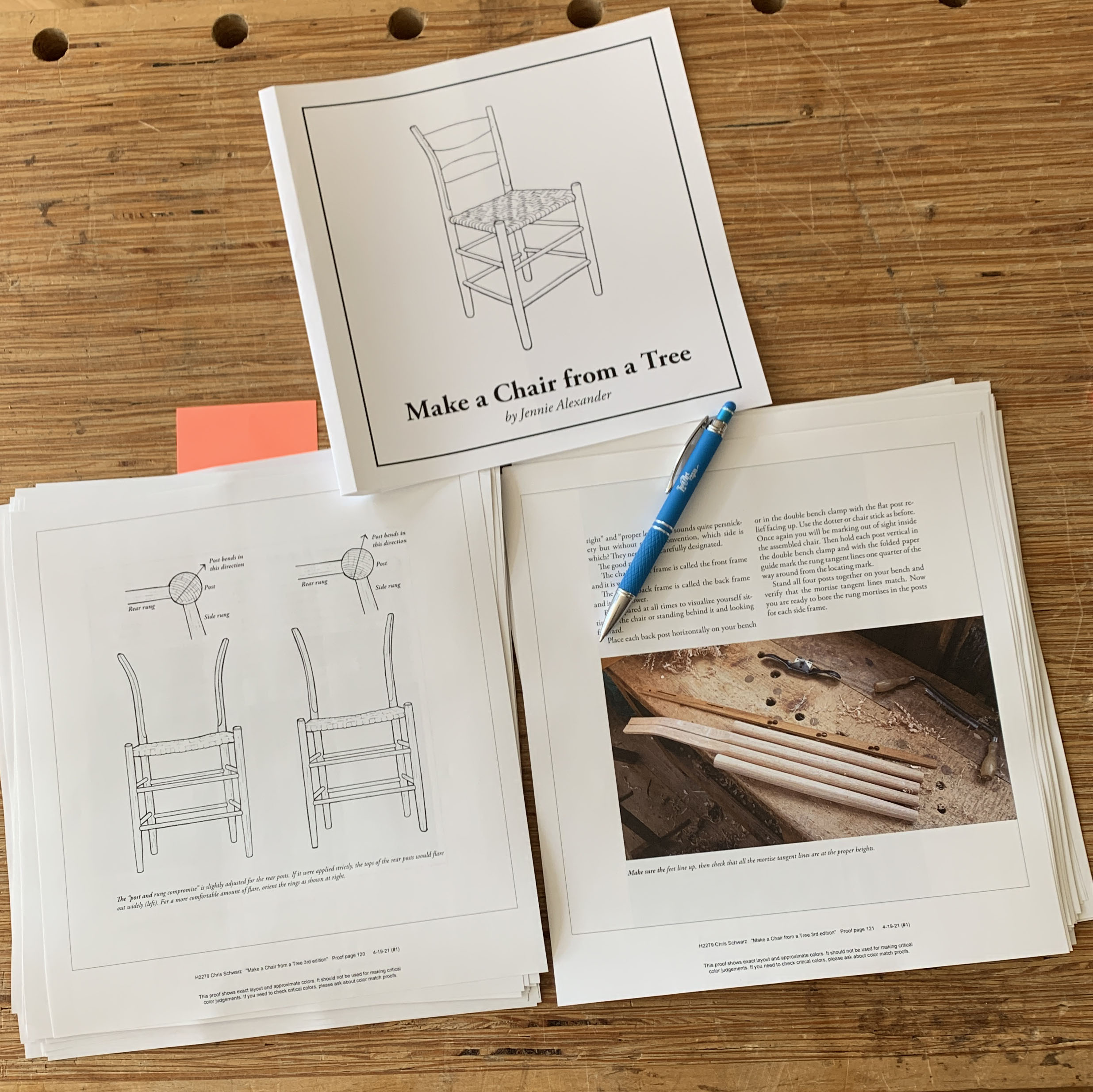
William Shakespeare is credited with the invention of 1,700 words (or at least his plays are the first known printed use thereof). Jennie Alexander can be credited with just a few less – and we even left some of them in the third edition of „Make a Chair from a Tree“ (if their meanings could […]
‘Jennie-isms’ from ‘Make a Chair from a Tree’
Some developers I’ve known seem to think that being good at concurrency makes them badass. Others seem to think that senior developers must be great at concurrency, and so they should be too.
But what senior developers are good at is eliminating concurrency as much as possible by developing a simple, easy, consistent model to follow for the app and its components.
Brent Simmons on How NetNewsWire Handles Threading

We’ve had a Model Y since last September and have been tracking drives with TeslaFi. It’s been interesting to see how much the ambient temperature affects the range of the car. Preconditioning the battery helps a bit, but there’s still a pretty sizable fall-off when it gets cold. Known and expected, but fun to see the actual data.
“Today it was my turn, the joke was on me. Tomorrow it could be you. It comes to us all at some point.”
PETER FOLLANSBEE: JOINER’S NOTES
I decided today to assemble the undercarriage of the next Windsor chair in my pile of projects. My goal was (is?) to go through the process a number of times without great spans of time between efforts. We’ll see. Today turned bad even sooner than I thought. This was the 2nd mortise I bored:
I’ve made lots and lots of chair joints; ladderbacks & Windsors. As I have mentioned here, this recent re-introduction to Windsor chairs is after a hiatus of over 26 years. So I’ve been rusty at it. That’s what I suspected was behind me splitting the legs. The first 2 I made last year had splits in several of the joints, though none as bad as this. But today I decided I’m not that clumsy or “un-crafty”. It’s the auger bit – that’s what’s different.
I never…
View original post 320 more words
I’ve been doing it this way for ages and it works quite well. Though recommended by the SAE, it usually pushes the mirrors right to their adjustment limit. Apparently the car makers don’t read the SAE journal.
I remember when I first started Ruby; we were using JRuby in the early days of CircleCI, and also Mongo. Both of those were well supported, with many people using them. However, we seemed to be the first to ever use them together and I quickly put together this rule of thumb:
Paul Biggar, First thoughts on Rust vs. OCaml
You can go off the beaten path once and be OK, but not twice.
Also this gem:
Programming in Rust reminds me a lot of programming in C++: you add a
constto one function, and then you have to follow thatconstaround the entire codebase until you finally get to the place where you learn it actually can’t beconst, and so fuck you.

Some excellent thoughts from Chris.
When I design and build a piece of furniture, it does not belong to me any more than the birdsong of the warblers outside my shop door. Since the start of my furniture career in the 1990s, I have never claimed ownership to a single design. The world is free to copy, adapt, interpret, sell …
Give it Away. Now & Forever

One of the many ways you can judge a person’s woodworking experience is watching them at the bench. Beginners move a certain way – too fast, too slow or they look like me at a junior high dance. […]
Grace at the Bench
Andy takes the best photos.
https://www.instagram.com/p/CBiNMSAl40Z/?igshid=1n7yamhgwx6pz
Back at the beginning of April, I started taking screenshots of the reports on covid19.healthdata.org. Here’s how things progressed:










The expression dates back to the early 19th century, used for the frisky, energetic movements of a horse when it has a belly full of oats. The earliest example recorded by the Oxford English Dictionary comes from the Boston Transcript in 1831: “Whether the pony felt his oats…he took a frightful canter.”
Wall Street Journal
Remastered in HD. Love seeing the classic conditions with slow greens and natural fairways.
This is good advice. If we both reach our arms and we can touch, we’re too close.
I never knew what it was for. Now I do.
Ever Wonder What That Extra Lace Hole on Your Running Shoes Is For? We Found Out
You must be logged in to post a comment.